iRobot Homepage Redesign
The Challenge
iRobot is the global leader of robotic vacuum cleaners, headlining the marketing with their hit Roomba line of cleaners, along with their robotic mops and air purifiers.
Within our DTC (direct-to-consumer) team, we saw a drop in CTR (click-through rate) for our content tiles, with customers barely going halfway down the page before leaving altogether. We need to update our page and better utilize our existing toolkit and brand guidelines to better cater for our target audience.
Sticking to the Guidelines
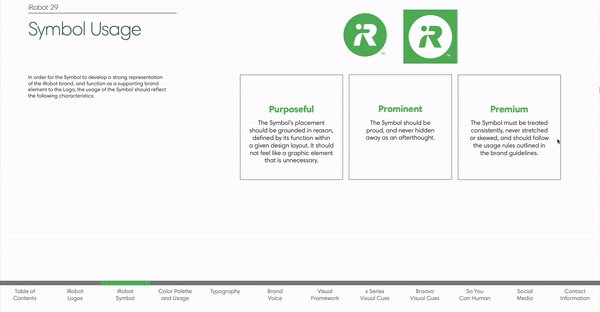
One of the most important aspects when creating content for any large company is making sure you are sticking by your guidelines. Virtually every company now has some sembalence of brand guidelines that designers need to stick to. At iRobot, it is especially important that the experience across platforms is consistent, as often social media, emails, and ads will all link back to our site. So, we need to make sure that we are sticking to our toolkit, and not trying to break the experience for our audience.
Understanding
the Changes
Before jumping into editing and designing, we got to know what we are going to be changing in the first place. One of the main problems we were running into was with the content tiles and category tiles (pictured left). Our content tiles were our main point of contention, as we were actively losing potential sales because our tiles were capturing the attention we were looking for.
We needed to change up these in a major way, and also bring a bit more consistency to the category tiles, along with the entire page as well. For that, we need to see what some other places are doing.
Competitor Analysis
Something that we noticed almost immediately when starting our observations was the fact that most competitors have begun adding way more full-page banners. Whether full video or image banners, we began to see a trend towards these larger, more fill-your-screen layouts.
We also saw that brands mostly tried to keep their pages as elegant as possible, having a clean flow from one aspect to another, making the viewing experience way more enjoyable. The only exception to this was Shark, who has a god-awful site.
Compositions
Finally, time to make some designs! Alongside our creative team, and merchandising lead, we began getting conceptual layouts and designs done, working to get copy and images together and get a first draft done.
From there we were able to get our mockup done (pictured right), which gave me a better semblance of components and assets that needed to be added or made before going live.
Final Design and Implementation
I am so glad with how this page turned out. While there are still many aspects that I would love to see changed in the future, I believe that this new layout not only provides the viewer with a better experience seeing iRobot’s site but also will hopefully improve the poor click-through rate that we saw on our content tiles.
I’m glad that I also had the opportunity to implement the changes as well, giving me an inside look into all the aspects that go into the web design process, and how teams can come together to make great changes happen.