Good Site, Bad Site
Websites now have become increasily dynamic and unique through the years. With every company, organization and person attempting to make a site that will stand out from the rest. But, what makes good web design? And what are some things that newcomers must avoid to not lose potential viewers? We’ll talk about some aspects that web designers need to keep in mind when creating their next site, while showcasing some dos and don’ts for web design.
Good Web Design
One of the first major aspects is understanding the purpose and content for the site. In order to properly design your site how you want to, you need to make sure that you can design according to the information that needs to be presented. Whether it is a Direct to Consumer shop, a portfolio or a blog, being able to structure the content correctly is essential for maintaining your audience.
FeelingPeaky.com supports this sentiment as well, saying how “Having a simple clear intention on all pages will help the user interact with what you have to offer.”
One of the best examples of good purpose is Google. When you get to this homepage, it is extrordinarily clear that this site is about search, with Google’s other apps and your account being secondary and stashed away in the corner of the screen.
With the purpose down, you are then able to establish a visual hierarchy for the site. This is crucial, as a well established hierarchy is able to better draw the viewer’s eyes to the most important parts of the page. This can be done in many ways, whether through size, color, or typography.
CXL highlights some excellent examples of Visual Hierarchy as well in their article “8 Web Design Principles and Laws that Work in 2023”.
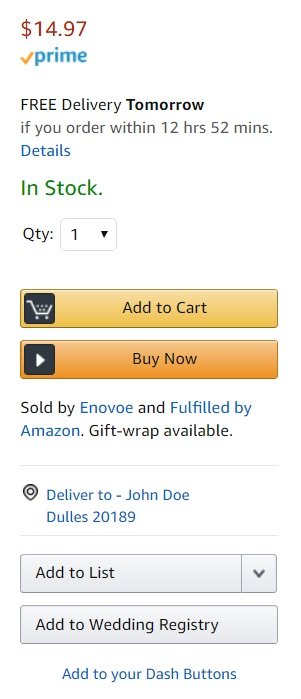
They first showcase Amazon, and how they use color to draw your eyes towards the “Add to Cart” and “Buy Now” button.
Similarly, they show how William-Sonoma emphasizes their cooking equipment through a delicious looking meal, then draw your eyes back to the large overlayed text, and finally their deals and nav bar.
While there are many more aspects designers should look for, the last core component is making sure the site is simple and easy to use. This comes in many components, but it mostly drives down to a simple color palette, good typography and imagery, and using aspects like grids and more to make the site flow smooth and not be too jarring for viewers.
Amazon is another great example of clean and simplistic web design. Having a clear grid to display products on, with quick headers at the top that aren’t distracting but rather offer useful information to the viewer.
Bad Web Design
Now that we know what makes good web design, we are able to look at some bad examples and see what went wrong.
One of the most infamous examples of bad web design is Arngren.net not only is the site itself a conundrum, it follows essentially none of the previously mentioned core aspects.
MockPlus also finds it quite bad, saying how “The site literally places the graphics, content, and links anywhere. All the elements together make the site an incomprehensible mess.”
This site in many ways is the opposite of simplicity, making it so not only are the colors and typography bad, but there is simply no grid at all. It stands as probably one of the worst sites out there.
Another example of poor web design can be found in Pacific Northwest X-Ray, a website that forces you to squint in order to find what you are looking for.
Not only is the text at points illegible, but its strange background makes it difficult to look at.
MockPlus follows this same idea, saying how “This web design is like a mixed color palette, which contains plenty of conflicting colors and text colors, and also mixed with the background color. All those make it difficult for users to read at all. Also, the navigation is quite complicated.”
In many ways, websites are blank slates for the user to do whatever they want with. So often, being creative is what makes you stand out, especially in a field that can be hot with competition all around. Making sure then that your site is as easy as possible for users, so that they can get to where you want them to go is essential. By following these web design techniques, you’ll be on the right track to build a beautiful and simple site.
Laja, P. (2023, January 2). 8 web design principles and laws that work in 2023. CXL. https://cxl.com/blog/universal-web-design-principles/
Liu, T. (2023, March 8). 10 bad web design examples & common errors of website designers. Mockplus. https://www.mockplus.com/blog/post/bad-web-design
Marianne. (2021, November 4). 9 principles of good web design - read our guidelines to consider. Feelingpeaky. https://www.feelingpeaky.com/9-principles-of-good-web-design/#:~:text=Several%20factors%20such%20as%20consistency,guide%20visitors%20to%20take%20action.